Как сделать навигацию правильно с точки зрения продаж интернет-магазина
Поведение посетителя сайтов интернет-магазинов давно и тщательно изучается. Самая главная цель этого изучения - создать максимально эффективный и удобный инструмент продаж, предусмотреть все варианты размещения товаров чтобы посетитель мог с минимальными усилиями найти нужный товар и сделать покупку.
Навигация на сайте интернет-магазина - важнейший элемент любого сайта, особенно если он производит продажи. Навигация строится с помощью нескольких элементов.
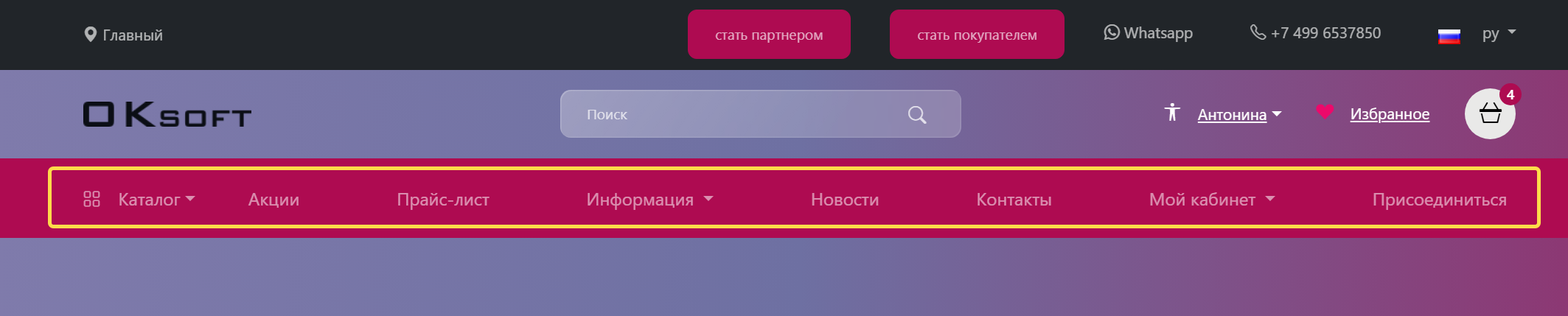
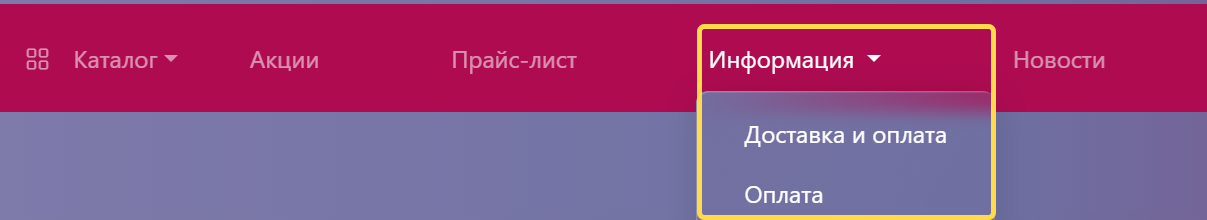
Меню в шапке сайта - привычное меню с выпадающими пунктами и 1-2 уровнями вложенности. Сердечко "Избранное" кликабельно и переводит в список избранных товаров. Иконка "Корзина" ведет в корзину.
Строка или окно поиска - также располагается в верхней части сайта, после ввода слова или цифр производит поиск по товарам, статьям и новостям.
Рекомендуем всегда использовать поиск в шапке сайта. Это соответствует требованиям юзабилити (удобства использования) вашего сайта интернет-магазина, помогая найти нужный товар или информацию.

В современных сайтах интернет-магазинах принято использовать 1 уровень подразделов, поскольку так посетителям проще находить нужную информацию.

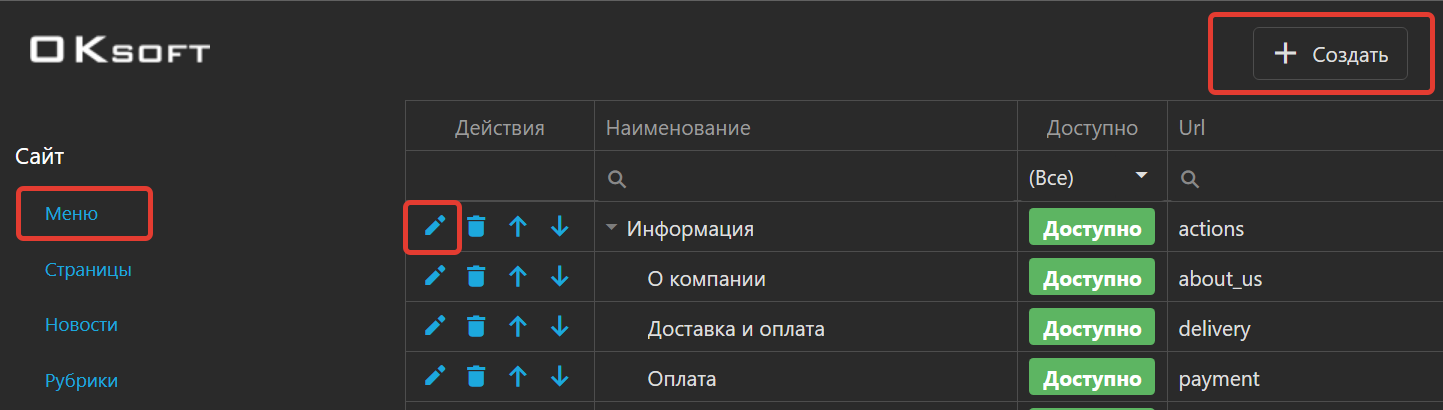
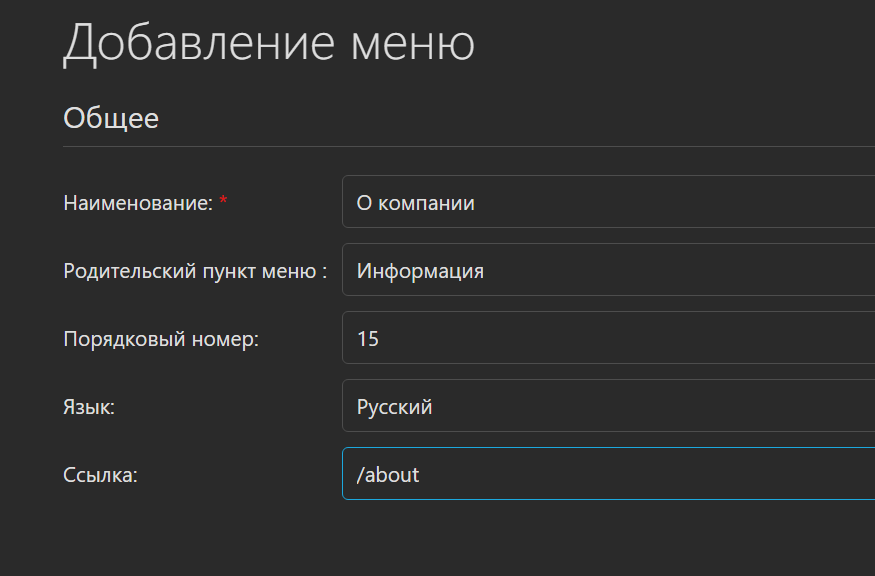
Зайдите в админпанель вашего сайта. Выберите раздел Сайт - меню. Создайте нужный пункт меню и укажите url (ссылку на страничку, на которую перейдет пользователь по клику на меню)

Если создаете подраздел, то укажите родительский пункт меню.

Товарный каталог - механизм, позволяющий размещать товары в нужной категории.
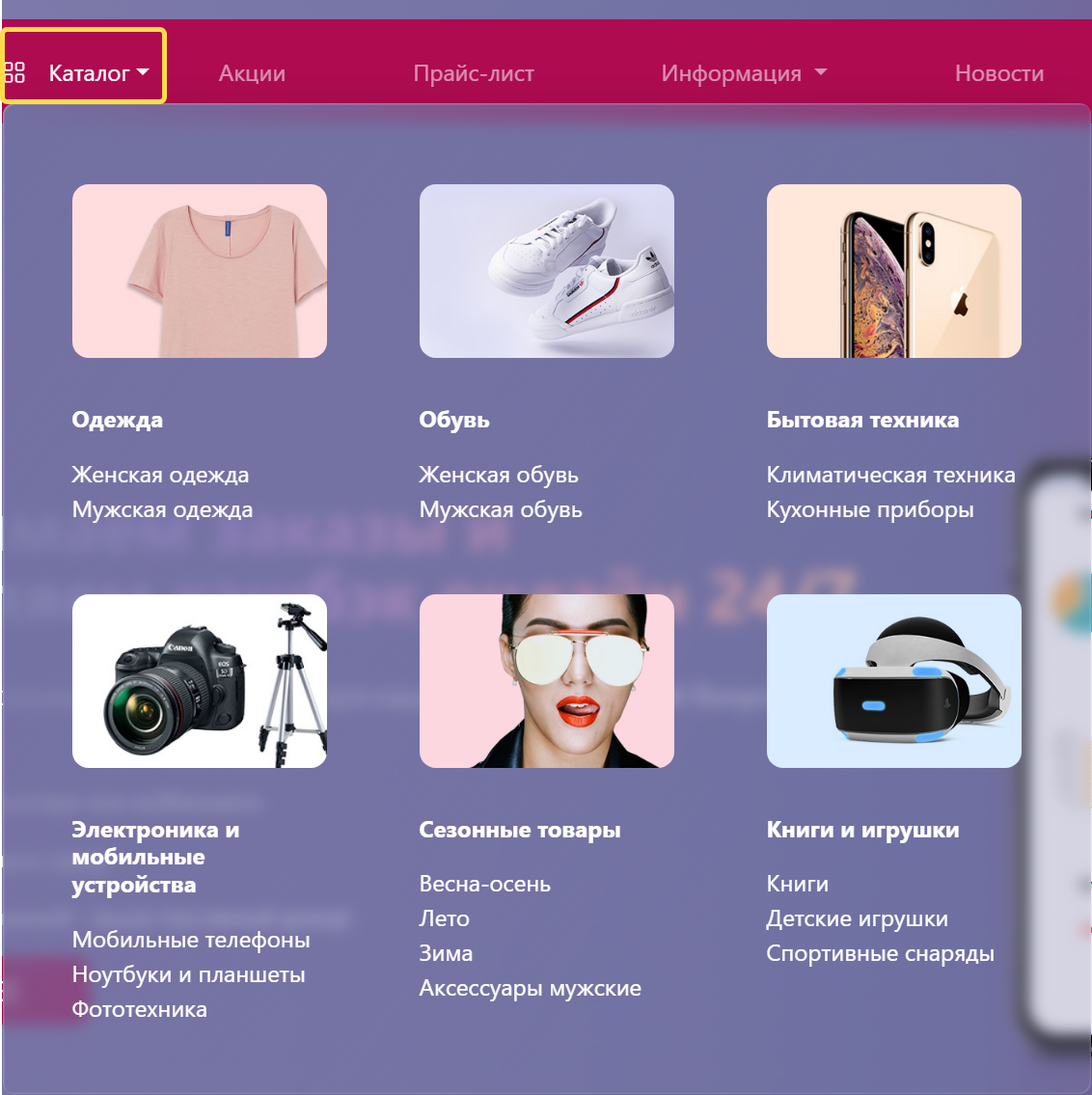
В верхней части в шапке современных сайтов кнопка "Каталог"- это отдельный элемент, под которым можно делать выпадающее меню с разделами каталога любого вида (индивидуальная верстка) с картинками, выделениями, рекламными баннерами и т.д. Таких меню может быть несколько если товаров в магазине много.

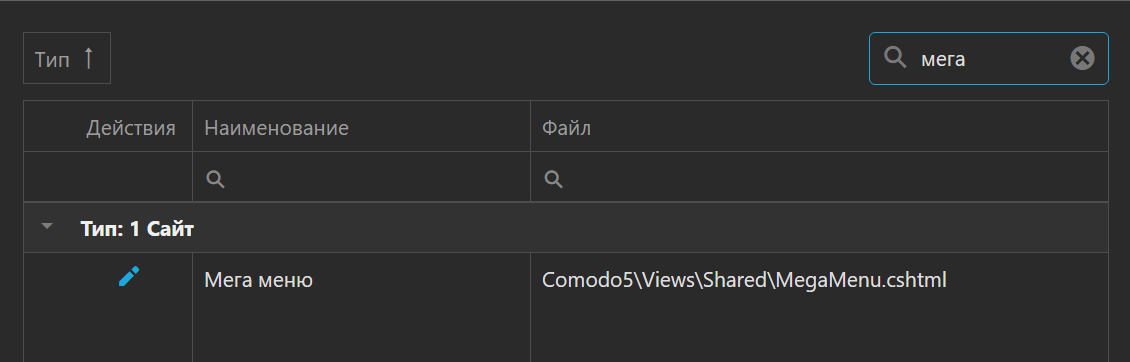
В шаблонах сайта уже есть готовая верстка меню, которую можно менять по собственному усмотрению. Зайдите в админпанель вашего сайта. Выберите раздел Сайт - Шаблоны сайта. Найдите шаблон мегаменю и нажмите Редактировать

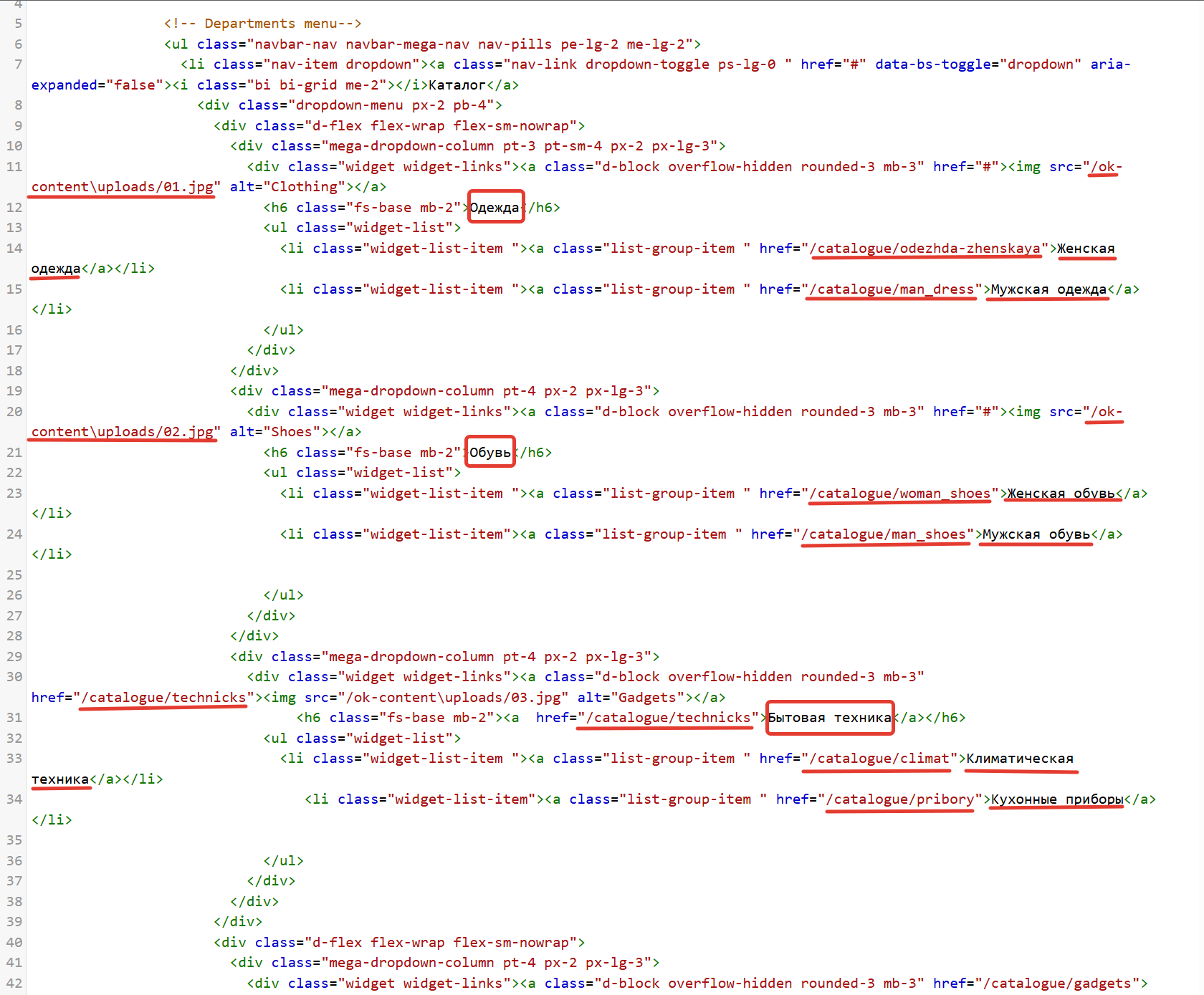
В верстке вы увидите ссылки и изображения. Можете просто их изменить или добавить. Можно полностью сверстать собственный вид вашего мегаменю. Если понадобится помощь, смело обращайтесь к вашему менеджеру.

Внутри товарного каталога навигация строится так - на страницах каталогов, в которых есть подразделы, размещаются баннеры со ссылками или просто ссылки на эти подразделы. Это страница, на которую часто попадают случайно, поскольку поиск нужного товара производится обычно через меню Каталог в верхнем меню сайта.

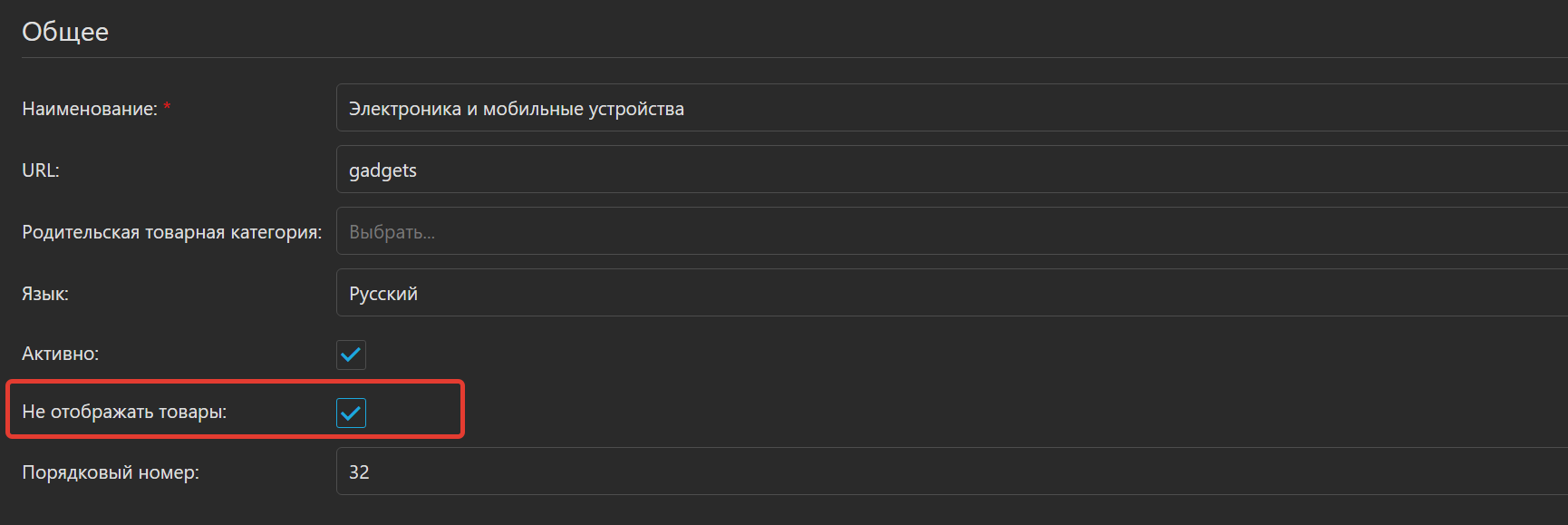
Зайдите в админпанель вашего сайта. Магазин - товарные категории и найдите категорию, в котором есть подразделы. Поставьте галочку "не отображать товары"

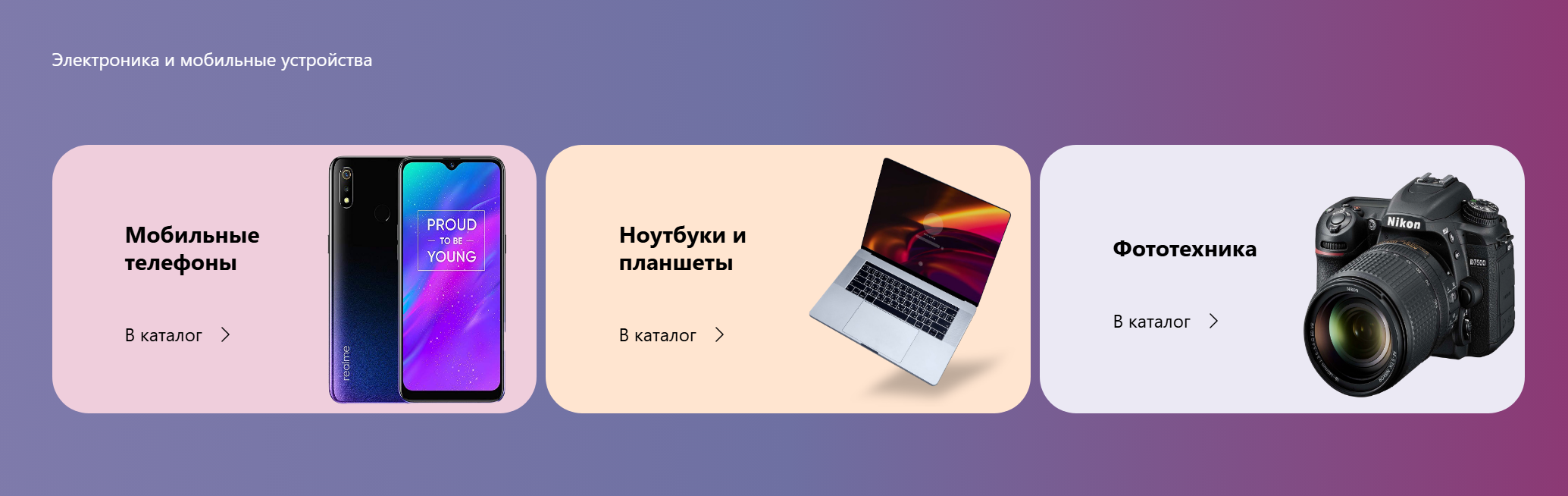
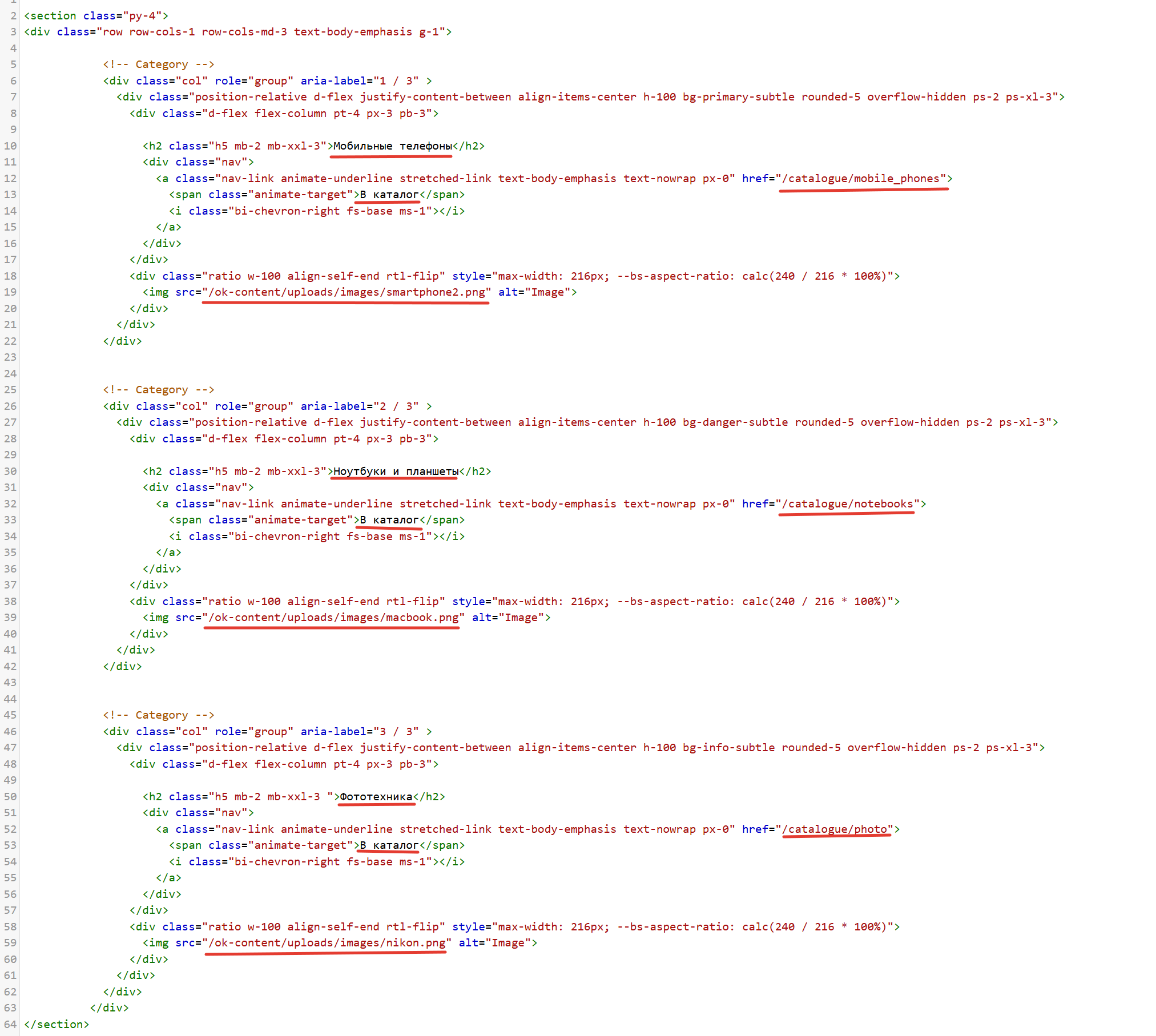
В поле "Верхнее описание" можно создать красивые ссылки, рекламные баннеры со списком ваших подразделов. В примере карточки с названием категории, ссылкой для перехода "в каталог" и изображением. Верстка адаптируется для всех размеров экранов.

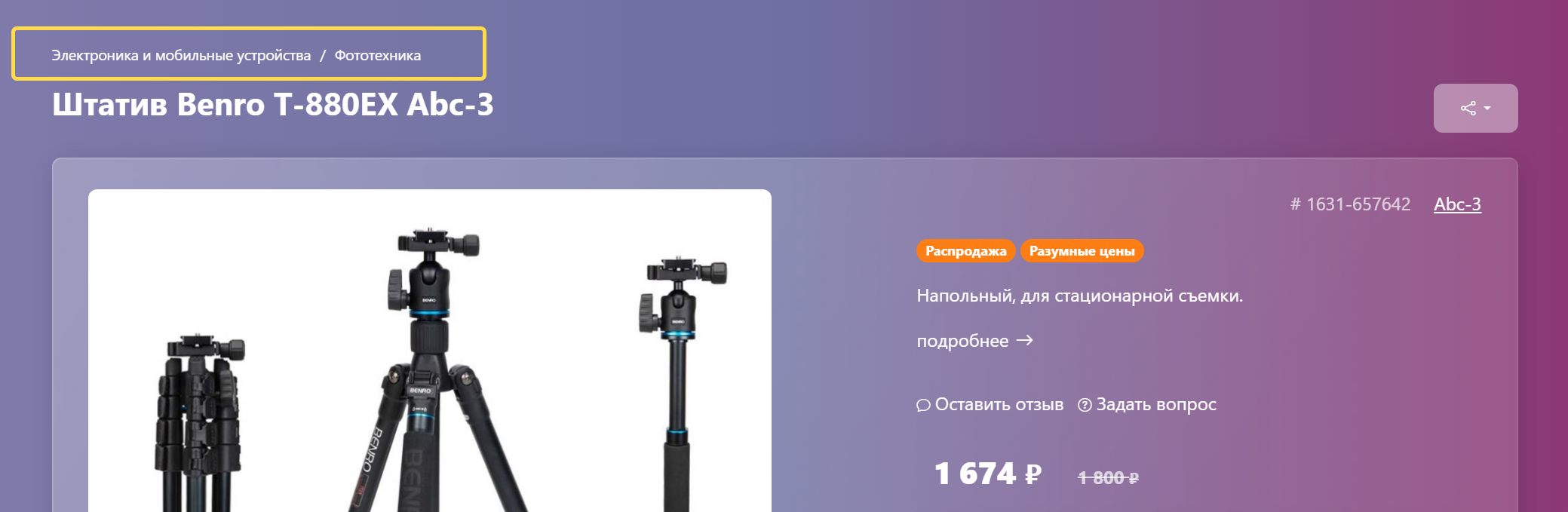
Хлебные крошки - навигационная строка в верхней части страницы. например на странице товара можно проследить, в какой вложенности находится эта карточка. На каждую ссылку на этом пути можно кликнуть и попасть в каталог.

"Хлебные крошки" - навигационный механизм, позволяющий отобразить вложенность страницы или товарной карточки относительно родительских элементов меню или каталога
Например Смерть Кощея можно найти Остров Буян / Дуб / Ларец на цепи / Заяц / Утка / Яйцо / Иголка
У товара может быть только одна "крошка"
Футер (или "подвал сайта") - нижняя часть сайта, которая есть на всех страницах. Здесь принято размещать контактную информацию, техническую информацию, ссылки на правила обработки персональных данных, документацию, ссылки на официальные соцсети компании, контакты компании, логотипы и другую информацию.