Как работать с наполнением сайта в системе OKsoft часть 1
Ваш сайт Oksoft подключен к системе, которая позволяет без специального обучения делать описания, новости и статьи красивыми, стильными и продающими!
Хотите легко и быстро сделать описание к товару или новость на вашем сайте? Просто приготовьте ваш текст и начнем!
Задача - сделать описание на сайте в виде такой карточки:

Omega-3/Омега-3 1000 мг желатиновые капсулы массой 1382 мг 200 шт
Активное вещество: Концентрат рыбьего жира
Состав:
Концентрат рыбьего жира, альфа-токоферол, оболочка капсулы (говяжий желатин, глицерин, вода) Показания:
В качестве биологически активной добавки к пище – дополнительного источника полиненасыщенных жирных кислот (ПНЖК), семейства омега-3 (эйкозапентаеновой и докозагексаеновая кислот)
Противопоказания:
Индивидуальная непереносимость компонентов продукта, беременность, кормление грудью. Перед применением рекомендуется проконсультироваться с врачом.
Способ применения и дозы:
Взрослым по 2 капсулы в день во время еды.
Продолжительность приема - 1 месяц.
При необходимости прием можно повторить
Приготовим текст:
Omega-3/Омега-3 1000 мг желатиновые капсулы массой 1382 мг 200 шт
Активное вещество: Концентрат рыбьего жира
Состав: Концентрат рыбьего жира, альфа-токоферол, оболочка капсулы (говяжий желатин, глицерин, вода)
Показания: В качестве биологически активной добавки к пище – дополнительного источника полиненасыщенных жирных кислот (ПНЖК), семейства омега-3 (эйкозапентаеновой и докозагексаеновая кислот) Противопоказания Индивидуальная непереносимость компонентов продукта, беременность, кормление грудью. Перед применением рекомендуется проконсультироваться с врачом.
Способ применения и дозы: Взрослым по 2 капсулы в день во время еды. Продолжительность приема - 1 месяц. При необходимости прием можно повторить
1. Как покрасить заголовок:
Для того чтобы выделить заголовок в тексте, нужно указать вот такой код: <h5 class="text-danger"> ... </h5>. Для вашего сайта уже заложены цветовые настройки (классы) для определения цветовой гаммы. Рекомендуется использовать именно их, тогда цвета будут одинаковыми на всех страницах.
<h5 class="text-danger"> Omega-3/Омега-3 1000 мг желатиновые капсулы массой 1382 мг 200 шт </h5>
Вот такие классы можно использовать для ваших цветовых настроек:
text-primary - Красит текст в основной фирменный цвет вашего сайта
text-secondary - Красит текст в дополнительный фирменный цвет вашего сайта
text-success - Для сообщений об успехе
text-danger - Для текстов, на которые нужно обратить особое внимание
text-warning - Для предупреждающих текстов
text-muted - Делает цвет текста приглушенным
text-info - Для информационных сообщений
text-bg-dark - Делает светлый текст на темном фоне
Получилось:
Omega-3/Омега-3 1000 мг желатиновые капсулы массой 1382 мг 200 шт
2. Как сделать шрифт жирным:
Чтобы текст стал жирным, нужно указать в коде class="..." этого текста fw-bold, например class="fw-bold", текст станет жирным. Можем еще добавить класс курсива fst-italic, получится class="fst-italic" Вот так:
<p class="fw-bold"> Активное вещество: Концентрат рыбьего жира </p>
<p class="fst-italic "> Активное вещество: Концентрат рыбьего жира </p>
<p class="fst-italic fw-bold"> Активное вещество: Концентрат рыбьего жира </p>
Получаем:
Активное вещество: Концентрат рыбьего жира
Активное вещество: Концентрат рыбьего жира
Активное вещество: Концентрат рыбьего жира
3. Размер текста Можем указать размер шрифта для отдельной строчки или текстового блока, а также слова. В системе уже настроены 5 размеров, можно указать в class="..." от fs-1 до fs-5, где fs-1 - самый крупный, а fs-5 самый маленький
fs-5 Активное вещество: Концентрат рыбьего жира
fs-4 Активное вещество: Концентрат рыбьего жира
fs-3 Активное вещество: Концентрат рыбьего жира
fs-2 Активное вещество: Концентрат рыбьего жира
fs-1 Активное вещество: Концентрат рыбьего жира
4. Иконки. Отличный способ сделать ваш текст легко читаемым и отметить важные места в нем. В нашей системе иконки используются ну очень просто. Заходим на страничку с иконками и выбираем понравившуюся. Кликаем на иконку и копируем код. Такие иконки ведут себя совершенно так же как буквы! то есть их можно красить, менять размер и добавлять жирность, используя те же коды что и для текста. Класс вставляем совершенно так же как и для текста, внутри кавычек class="..." , например <i class="bi bi-alarm ...">
<p><i class="bi bi-alarm"> </i>Будильник, обычный текст </p>
<p><i class="bi bi-apple text-success"> </i> Активное вещество: Концентрат рыбьего жира Яблоко, цвет text-success </p>
<p><i class="bi bi-balloon-heart text-warning fs-3"> </i> Активное вещество: Концентрат рыбьего жира Яблоко, цвет text-success </p>
<p><i class="bi bi-check-circle-fill text-info"> </i> Показания:
В качестве биологически активной добавки к пище – дополнительного источника полиненасыщенных жирных кислот (ПНЖК), семейства омега-3 (эйкозапентаеновой и докозагексаеновая кислот) </p>
Будильник, обычный текст
Яблоко, цвет text-success
Шарик-сердечко, цвет text-warning размер fs-3
Показания: В качестве биологически активной добавки к пище – дополнительного источника полиненасыщенных жирных кислот (ПНЖК), семейства омега-3 (эйкозапентаеновой и докозагексаеновая кислот)
5. Упаковываем в рамочку (карточку)
Рамочки вокруг текста делают его аккуратнее, а если текстовый блок небольшой, разместить его в виде карточки - самое идеальное. Для этого вокруг нашего текста добавляем card :
<div class="card">
<div class="card-header">
Шапка (header) карточки
</div>
<div class="card-body">
Тело карточки
</div>
<div class="card-footer">
Подвал (footer) карточки
</div>
</div>
Дадим для карточки большую тень, добавив class="card shadow-lg" и покрасим последнюю строчку текста фоновым цветом bg-info-subtle
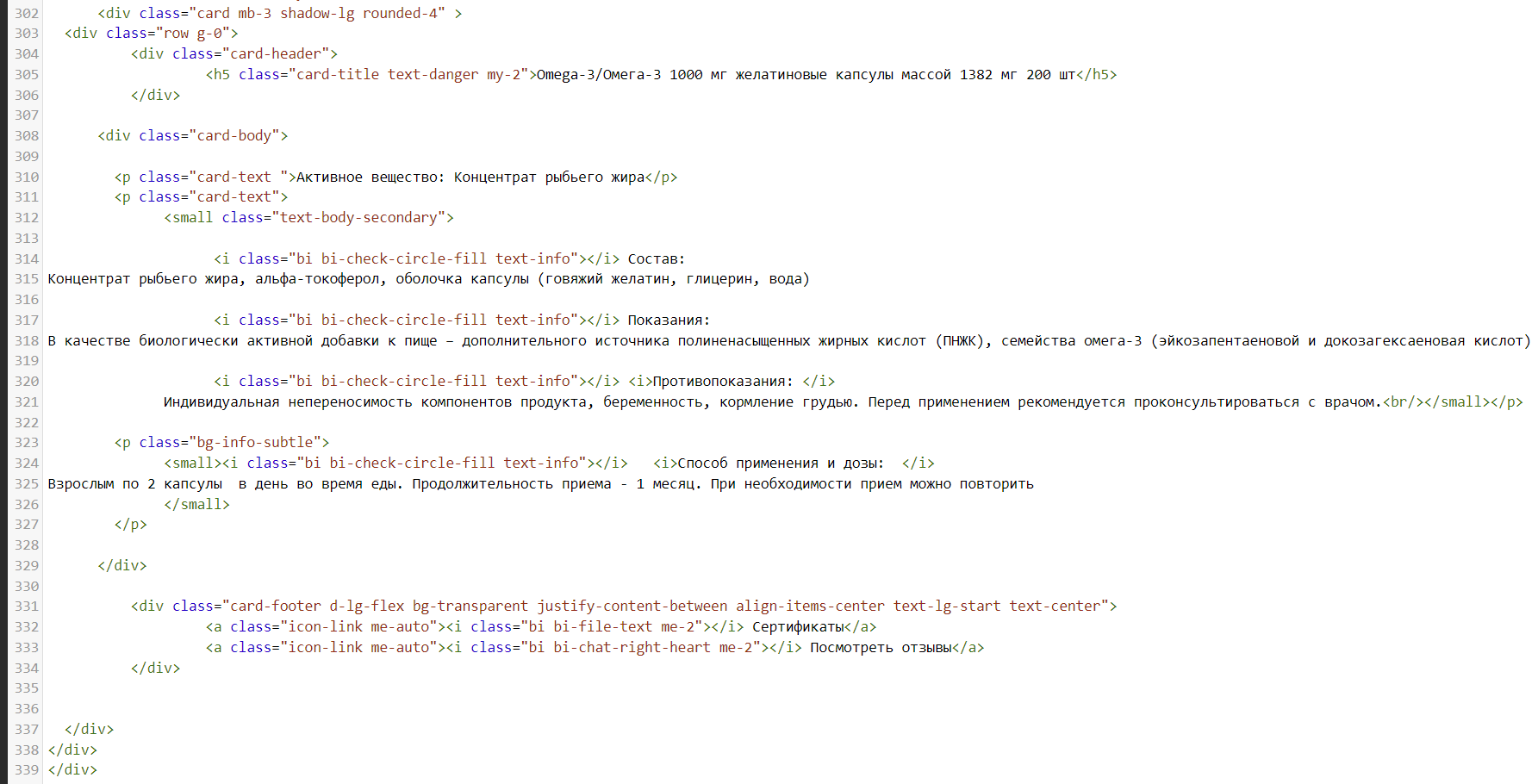
<div class="card shadow-lg">
<div class="card-header">
<h5> Omega-3/Омега-3 1000 мг желатиновые капсулы массой 1382 мг 200 шт </h5>
</div>
<div class="card-body">
<p>Активное вещество: Концентрат рыбьего жира</p>
<p> ><i class="bi bi-check-circle-fill text-info"> </i> Состав:
Концентрат рыбьего жира, альфа-токоферол, оболочка капсулы (говяжий желатин, глицерин, вода)</p>
<p> ><i class="bi bi-check-circle-fill text-info"> </i> Показания:
В качестве биологически активной добавки к пище – дополнительного источника полиненасыщенных жирных кислот (ПНЖК), семейства омега-3 (эйкозапентаеновой и докозагексаеновая кислот)
Противопоказания
Индивидуальная непереносимость компонентов продукта, беременность, кормление грудью. Перед применением рекомендуется проконсультироваться с врачом. </p>
<p class="bg-info-subtle">><i class="bi bi-check-circle-fill text-info"> </i> Способ применения и дозы:
Взрослым по 2 капсулы в день во время еды.
Продолжительность приема - 1 месяц.
При необходимости прием можно повторить </p>
</div>
<div class="card-footer">
<p><i class="bi bi-file-text me-2"> </i> Сертификаты</p>
<p><i class="bi bi-chat-right-heart me-2"> </i> Посмотреть отзывы</p>
</div>
</div>
Вот что вышло:
Omega-3/Омега-3 1000 мг желатиновые капсулы массой 1382 мг 200 шт
Активное вещество: Концентрат рыбьего жира
Состав:
Концентрат рыбьего жира, альфа-токоферол, оболочка капсулы (говяжий желатин, глицерин, вода)
Показания:
В качестве биологически активной добавки к пище – дополнительного источника полиненасыщенных жирных кислот (ПНЖК), семейства омега-3 (эйкозапентаеновой и докозагексаеновая кислот)
Противопоказания:
Индивидуальная непереносимость компонентов продукта, беременность, кормление грудью. Перед применением рекомендуется проконсультироваться с врачом.
Способ применения и дозы: Взрослым по 2 капсулы в день во время еды. Продолжительность приема - 1 месяц. При необходимости прием можно повторить
Можно использовать разные размеры тени :
Можно использовать такие фоны :
Ваша работа в редакторе OKoft CMS выглядит даже проще чем представлено в данной статье. Все блоки подкрашиваются в разные цвета, редактор автоматически сделает закрывающий тег или подсветит красным там где вы забыли это сделать.
Месторасположение сохраняется и очень легко видно в структуре страницы: